
Building a website requires planning and serious attention to detail. Every element on every page needs consideration for how editors will add or update its content. For most content, developers can easily create a list of editable regions and then display them on a page. But what about a repeating list of custom data, like a person’s certifications or degrees? Or a product technical specifications that varies from one product to the next?
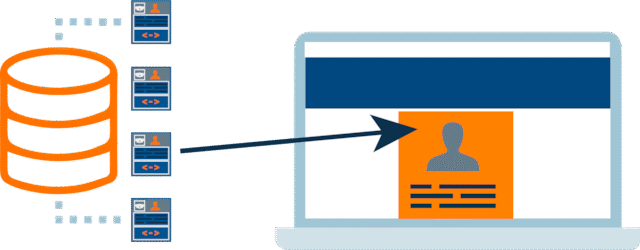
Prior to Marketpath’s latest release, Operation Discollama (aka Release 1.3.1), developers could use a datastore to create objects with custom fields. Datastores are very powerful containers and the items within them can have their own pages and templates, can be linked to other datastores, and be queried throughout the entire site (fig. 1).

Figure 1 - Datastore Item page
This works well if data needs to be normalized and reusable in other areas of the site. But if the data only applies within the context of a single page, a Datastore is overkill. It also adds extra work and potential confusion for editors.
 The Marketpath CMS Fieldset object provides the capability to create repeatable lists of custom and complex content types without the extra overhead of a datastore.
The Marketpath CMS Fieldset object provides the capability to create repeatable lists of custom and complex content types without the extra overhead of a datastore.
A Fieldset object contains a set of fields such as text, html (WYSIWYG), checkbox, radio, link, image, document, etc. It can even add other fieldsets for repeatable lists inside repeatable lists!
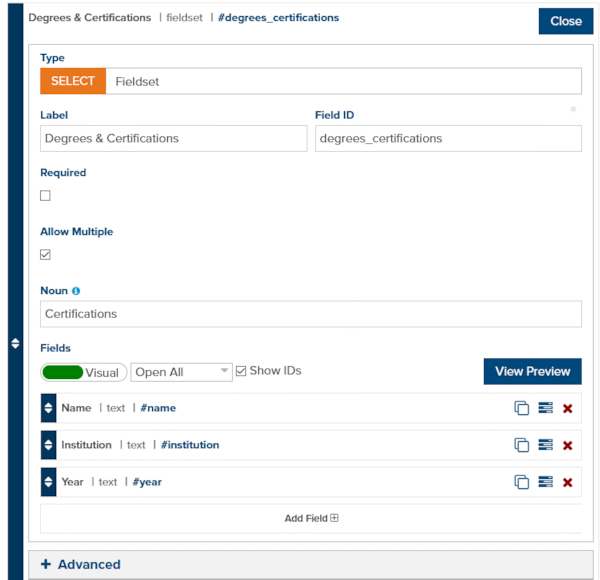
A Fieldset can be added to templates, datastores, custom profile settings, and custom site settings. The Fieldset object type appears all the way at the bottom of the New Field dialog. Once selected you can begin to add fields to it (fig 2).

Figure 2 - Adding a new Fieldset object and its fields
Fields inside a fieldset can also be conditional on other fields inside that fieldset and enforce validation of the content.
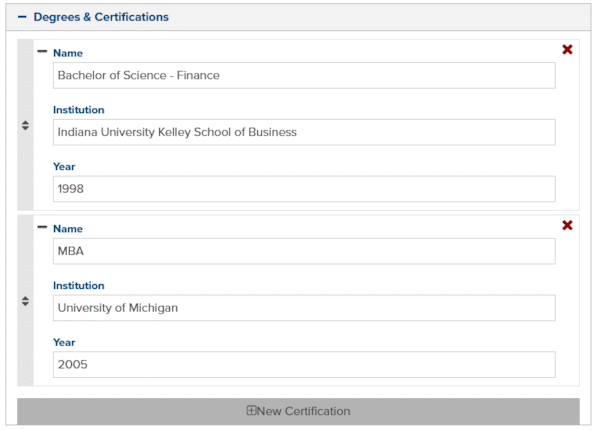
One major benefit of using a Fieldset is that the editing takes place inline with all the other editable fields (fig. 3). You never leave the context of the page or entity you’re editing, unless the Fieldset field requires a selection of some sort. Those lists are also sortable - making it easy to reorder content with a simple drag-and-drop interface.

Figure 3 - Editing a fieldset, adding degrees
Displaying the fieldset data is incredibly easy to do in Marketpath CMS templates. In the example below, the Fieldset id is degrees_certifications. We simply iterate through its items and reference the individual fields, such as degrees_certifications.institution.
{% for degrees in entity.degrees_certifications %}
<h5>{{ degrees.name }}</h5>
<div>{{ degrees.institution }}</div>
<div>{{ degrees.year }}</div>
{% endfor %}
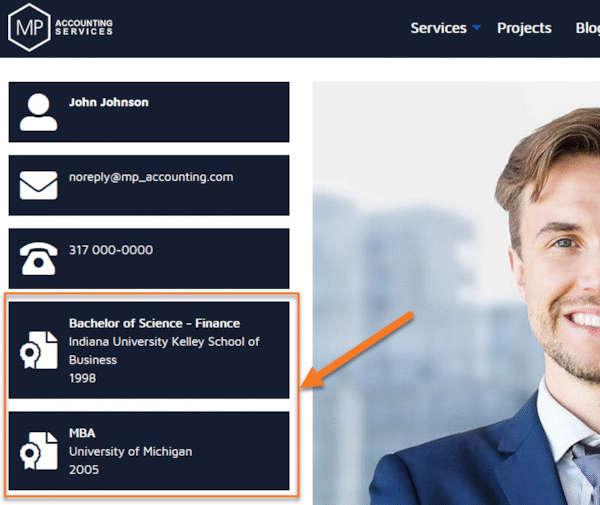
The sample page will render out like figure 4. Of course, we’ve stripped some wrapper tags and classes to simplify the example.

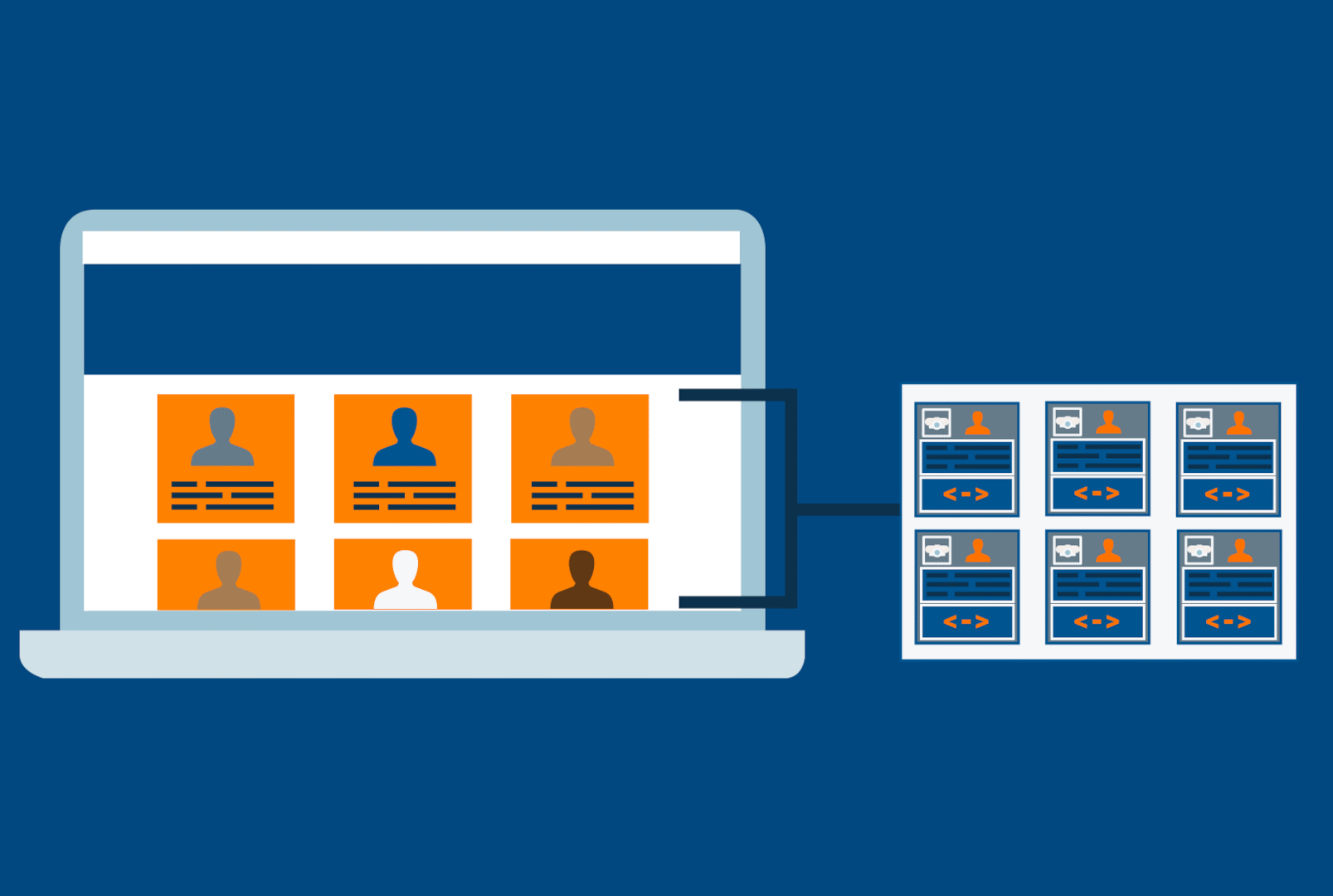
Figure 4 - Example of a rendered Fieldset list of custom objects
Marketpath CMS was already quite powerful and flexible before Fieldsets but now there are unlimited ways to build and make content editing easier than ever. Save editors time and confusion by incorporating Fieldsets into your site today.