
Marketpath CMS allows any user to set up shortcuts for common actions and edits made to a website. These shortcuts, like a shortcut icon on your desktop, allow a user to jump directly to what they’re wanting to accomplish - adding a new blog post, editing staff members, adding new galleries to your website, etc. In addition to being useful, it is customizable. Choose your own shortcut label, color or icon and collapse or expand the menu to maximize workspace.
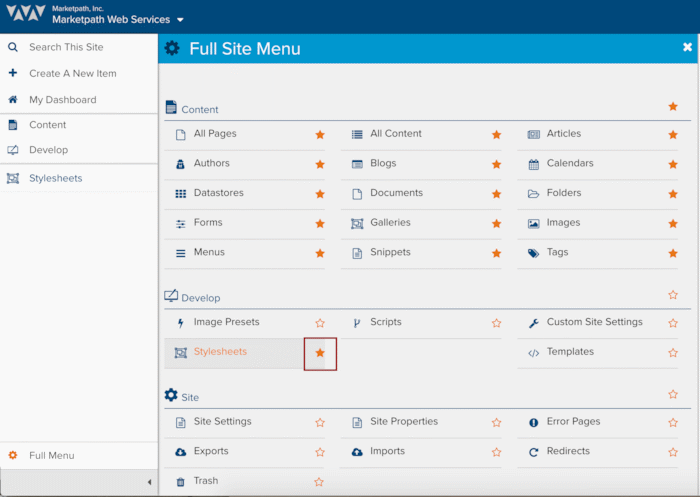
Create a shortcut from the full menu by selecting the star next to the entity you’d like to bookmark:

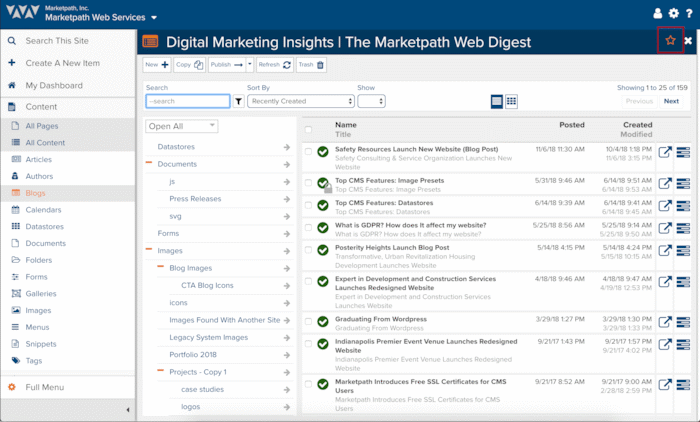
Or create a custom shortcut by navigating to where you’d like to create the shortcut to:

And click the star on that window in the upper right (example above).
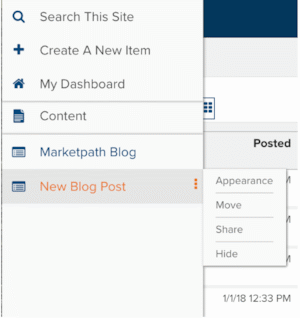
Now you will see the shortcut in your navigation. If you hover the shortcut, the menu on the right gives you access to modifying the appearance (name, color, custom icon), moving the shortcut within the menu, sharing it with other site administrators or hiding it.


If you’d like to share the website with other team members, simply turn on sharing:

Overall, this is a simple feature in our content management system that can really add a lot of value for all users, but especially for non-technical editors, by simplifying and personalizing their navigation for just the sections or types of content they commonly use.