With the staggering growth of mobile devices like smart phones and tablets, and mobile device usage, via games, apps, social media, and websites, it is now essential that your business website is mobile friendly, so that your clients and prospects can easily browse and find information, regardless of what type of device (phone, tablet, desktop, etc.) they are using.
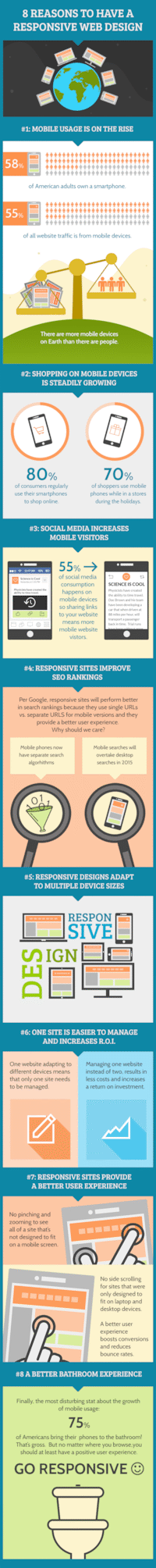
 In our latest infographic, we've outlined the top 8 reasons your business should have a responsive website. Read below for additional insights into the importance of responsive web design and those eight (8) reasons covered in our infographic.
In our latest infographic, we've outlined the top 8 reasons your business should have a responsive website. Read below for additional insights into the importance of responsive web design and those eight (8) reasons covered in our infographic.
Currently, more than 58% of American adults own a smartphone and almost 60% of all website traffic is from mobile devices. In fact, there are currently more mobile devices on earth then their are people. And every month mobile usage continues to grow, so every month more and more prospects and customers will view your website from a mobile device. If their experience viewing and interacting with your site is poor, they'll likely have a lower option of your brand, and they'll also be more likely to visit a competitor's site.
Online shopping is easier than hopping in the car and driving to the store and it is even easier if you can do it in your favorite chair, while watching TV. 80% of consumers regularly use their smartphones to shop online. And 70% of shoppers now use mobile phones while in stores during the holidays. If your products and services aren't easy to view from a phone, you're missing out on an opportunity.
Over 55% of social media consumption now happens on mobile devices, so sharing links from social media sites like, Facebook, YouTube, Twitter, or Google Plus to your website will mean even more traffic and viewing of your website from mobile devices. So if you have a social marketing strategy and want to leverage social sharing of content, get responsive.
Responsive development is Google's recommended approach for mobile web design. Per Google, responsive websites will perform better in search rankings because they provide a better user experience than sites that are not mobile friendly. Additionally, Google likes that responsive sites use single URLs vs. different URLs for seperate mobile versions of websites.
Furthermore, mobile phones now have a seperate Google search algorithm as well, so just because your site ranks high via a desktop search doesn't mean it will continue to rank well for individuals for perform the same search via their phone. This issue becomes even more critical when you consider that mobile searches will overtake desktop searches in 2015! If you think search optimization (SEO) is important, than your site better be responsive.
Want your web design to look great, no matter the device or screen size? Then responsive web design is the way to go. But don't just think about today with smartphones and tablets. Think about tomorrow with smart watches, and Google Glass, and whatever new devices pops up for internet viewing. Responsive web design and development will work for them too.
There are currently many organizations that actually have two websites: 1) their main site and 2) a second mobile version of their site. This was a fairly common practice before responsive development became the preferred method. That meant mutiple versions to manage and update - inefficiency!
With a responsive site, your site will adapt to each device, providing the relevant layout and content that best meets the users' needs. It also means that your business will only have one site to manage, meaning you'll only have to update content one time, regardless of how different people consume your content. That also means lower web content management costs and higher R.O.I.
There are plenty of business reasons to implement a responsive website, but they all connect back to the goal of providing a better user experience for your audience. A responsive site means no more pinching and zooming, and no more side scrolling, to see an entire site that doesn't fit on a mobile screen. And a better user experience reduces bounce rates, boosts website conversions and improves brand perception.
Finally, the most disturbing stat about the growth of mobile usage:
75% of Americans bring their phones to the bathroom!
That's certainly gross and it may also be an indicator of the downfall of mankind, but it is true. And if people are going to browse from the restroom, you can at least provide them with a positive user experience.